1. 기획
1. 기획
실제 개발을 해보니 가장 중요한게 기획이었다. 기획 과정에서 문제를 명확하게 정의하고 앱을 만들어야 나중에 고생을 덜 한다. (전문적으로 기획을 해본건 아니기 때문에, 실제 기획자들이 하
work-master.tistory.com

디자인 단계는 기획에서 정리한 내용들을 실제 유저에게 앱으로 어떻게 보여주는게 좋을지 고민하는 단계이다.
2-1. 앱의 기본 UI
앱의 기본 UI(User Interface)를 설명하자면,
1). 메인 화면

- 앱을 실행하면 사용자가 처음 보게 되는 화면
- 주로 앱의 로고, 제목, 또는 간단한 환영 메시지를 포함
2). 네비게이션 바(Navigation Bar)

- 화면 상단이나 하단에 위치하며, 앱의 다양한 섹션으로 이동하는데 사용됨
- 주로 홈 버튼, 탐색 버튼 등이 있음
3). 메뉴 및 사이드바

- 사용자에게 앱의 주요 기능이나 섹션에 빠르게 접근할 수 있는 메뉴 또는 사이드바
- 일반적으로는 아이콘과 함께 표시
4). 검색 기능

- 앱이 데이터나 콘텐츠를 포함하는 경우,
- 검색 아이콘 또는 검색 창을 통해 사용자가 원하는 내용을 찾을 수 있는 기능
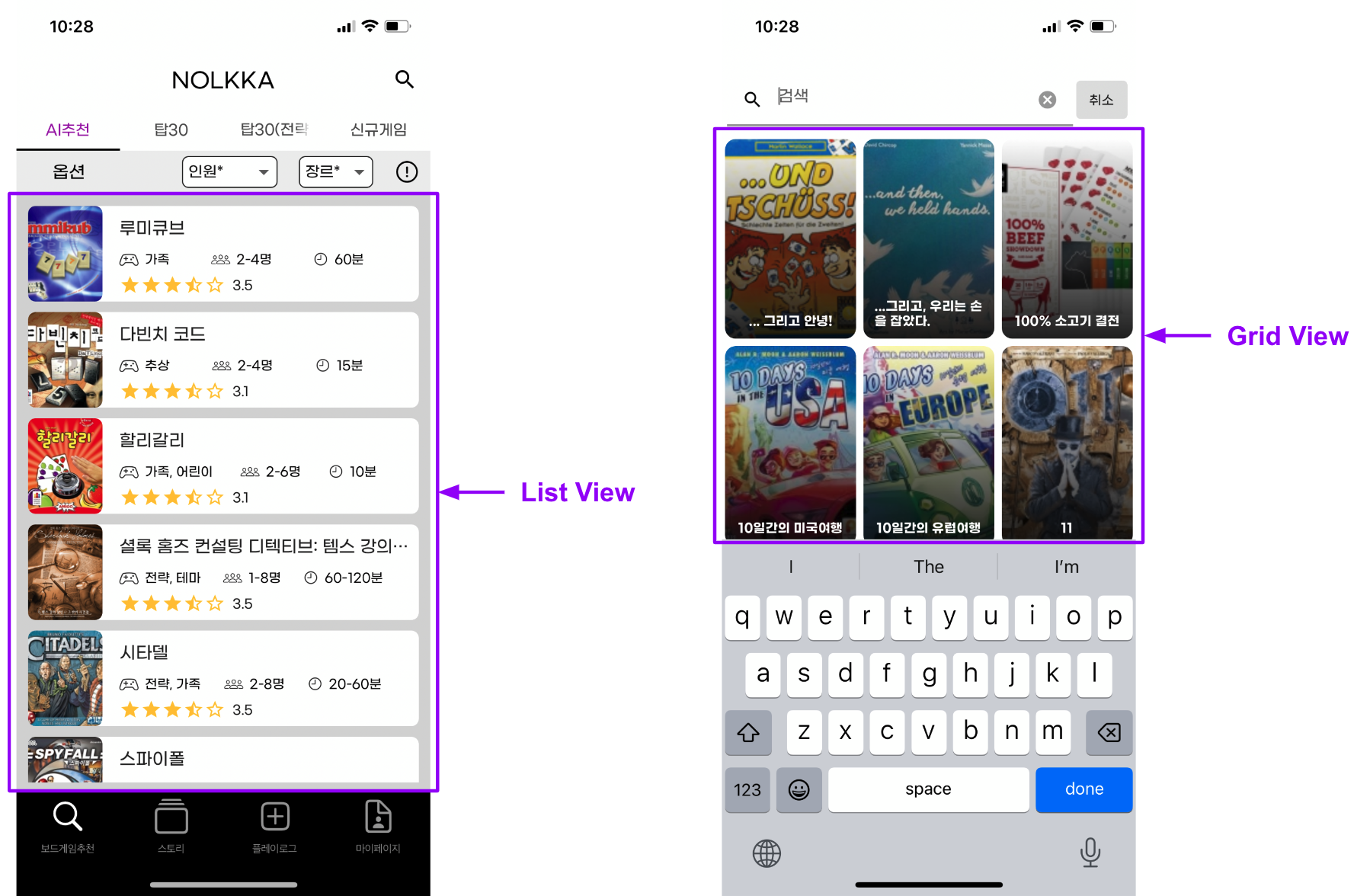
5). 데이터 표시 영역

- 앱의 주요 콘텐츠를 표시하는 영역
- 리스트뷰, 그리드뷰, 또는 카드 형태로 데이터를 표시
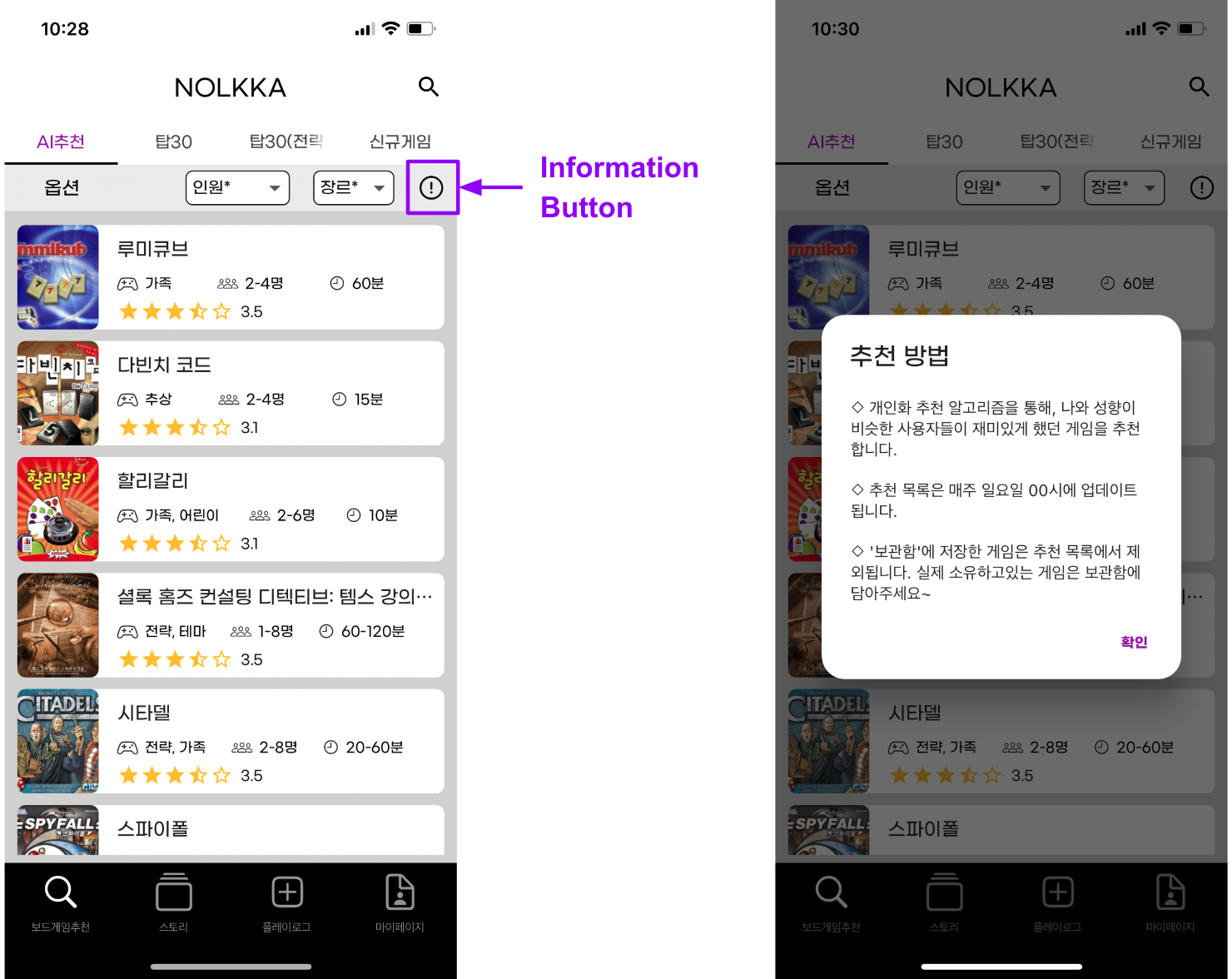
6). 필터 및 정렬 옵션

- 데이터를 좀 더 효과적으로 관리하고 찾을 수 있도록 필터링이나 정렬하는 기능
- 예를 들어, 날짜, 인기도, 알파벳순 등으로 정렬
7). 상세 정보 화면

- 사용자가 특정 항목을 선택하면 해당 항목에 대한 자세한 정보를 표시하는 화면
- 이미지, 설명 텍스트, 버튼 등을 통해 상세 정보를 전달
8). 사용자 입력 양식

- 필요한 경우, 사용자로부터 정보를 입력받는 데 사용되는 양식이나 폼
- 예를 들어, 회원 가입, 로그인, 검색 필터 등을 위한 양식
9). 하단 탭바 또는 버튼

- 화면 하단에 다양한 섹션으로 빠르게 이동할 수 있는 탭바나 버튼
- 네비게이션 바와 비슷한 기능이지만 차이를 두자면,
- 네비게이션 바는 화면 전환에 사용하고, 탭바/버튼은 기능 위주의 버튼으로 사용함
10). 알림 및 메시지 영역

- 사용자에게 중요한 정보를 전달하는 데 사용되는 알림이나 메시지 영역
이 외에도 더 세세한 내용들이 있으나, 대략적인 앱의 구조를 만들기에 이정도면 충분하다고 생각한다.
'추천시스템 앱 개발 > 기획 및 디자인' 카테고리의 다른 글
| 2. 디자인 - 프로토타입 (1) | 2024.01.01 |
|---|---|
| 1. 기획 (0) | 2023.12.17 |


댓글